Photo by Clément Hélardot on Unsplash
How to set up jest Testing Framework for ES6 Javascript modules
Step by step guide to setup jest for ES6 Javascript
In modern JavaScript development, ES modules are becoming increasingly popular for organizing and structuring code. However, running Jest tests for ES module code can be a bit tricky, as Jest does not natively support ES modules. In this blog post, we'll explore a simple configuration that allows you to run Jest tests for ES module code. With this setup, you can easily write and test your ES module code using Jest, without having to worry about compatibility issues. Let's dive in!
Jest Testing Framework-
Jest is a popular JavaScript testing framework developed by Facebook. It is widely used for testing applications built with React but can be used to test any JavaScript code. Jest provides a simple and intuitive API for writing tests, and includes powerful features such as snapshot testing, mocking, and code coverage reporting. With its fast and parallel test execution, Jest helps developers ensure their code is reliable, performant, and maintainable.
Code Error -
when you will try to run the test in es6 modules you will see this type of syntax error-
─ npm run test
> twitter@1.0.0 test
> jest
FAIL Tests/Services/dummy.test.js
● Test suite failed to run
Jest encountered an unexpected token
Jest failed to parse a file. This happens e.g. when your code or its dependencies use non-standard JavaScript syntax, or when Jest is not configured to support such syntax.
Out of the box Jest supports Babel, which will be used to transform your files into valid JS based on your Babel configuration.
By default "node_modules" folder is ignored by transformers.
Here's what you can do:
• If you are trying to use ECMAScript Modules, see https://jestjs.io/docs/ecmascript-modules for how to enable it.
• If you are trying to use TypeScript, see https://jestjs.io/docs/getting-started#using-typescript
• To have some of your "node_modules" files transformed, you can specify a custom "transformIgnorePatterns" in your config.
• If you need a custom transformation specify a "transform" option in your config.
• If you simply want to mock your non-JS modules (e.g. binary assets) you can stub them out with the "moduleNameMapper" config option.
You'll find more details and examples of these config options in the docs:
https://jestjs.io/docs/configuration
For information about custom transformations, see:
https://jestjs.io/docs/code-transformation
Details:
/Users/mukeshbagaria/Downloads/Node-Projects/Twitter/Tests/Services/dummy.test.js:1
({"Object.<anonymous>":function(module,exports,require,__dirname,__filename,jest){import { execute } from '../../src/services/dummy-service.js';
^^^^^^
SyntaxError: Cannot use import statement outside a module
at Runtime.createScriptFromCode (node_modules/jest-runtime/build/index.js:1495:14)
Test Suites: 1 failed, 1 total
Tests: 0 total
Snapshots: 0 total
Time: 0.892 s
Ran all test suites.
Now to Resolve this error you need to follow given below steps-
STEP-1
Open a text editor of your choice.
Create a new file and name it
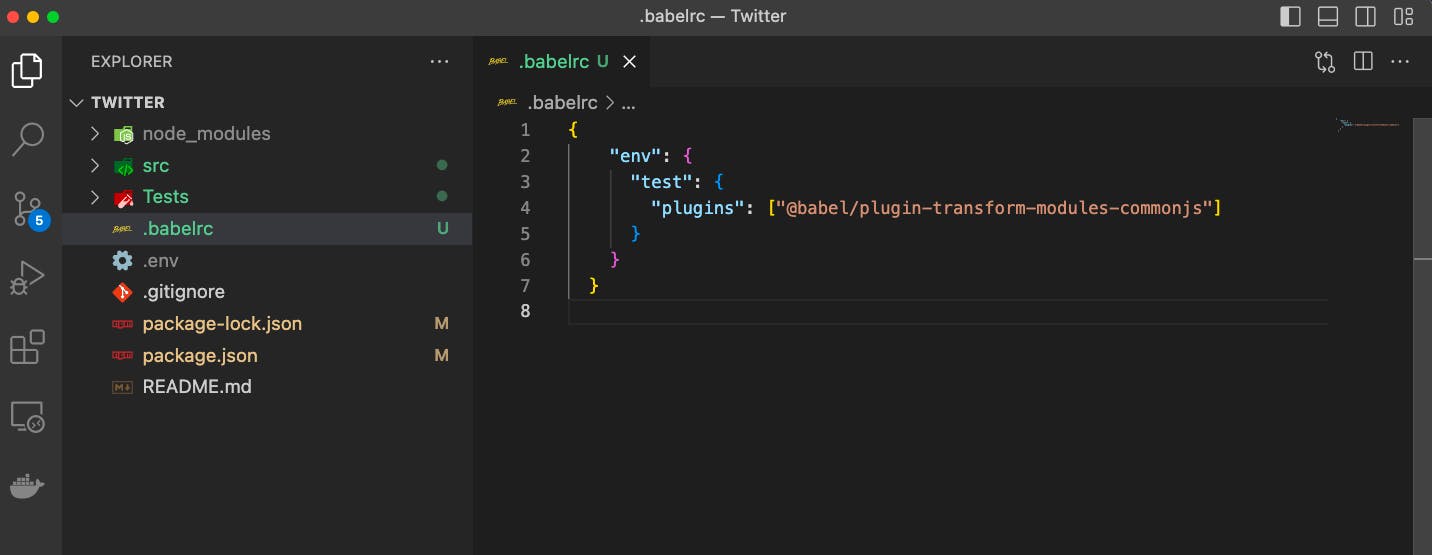
.babelrc.Paste the following code into the file:
Save the file in the root folder of your project.
This configuration tells Babel, the JavaScript transpiler used by Jest, to transform ES modules to CommonJS modules during testing. This allows Jest to properly handle and execute the ES module code in your tests.
{
"env": {
"test": {
"plugins": ["@babel/plugin-transform-modules-commonjs"]
}
}
}

STEP-2
Open your terminal and go to root folder of your project
run the given below command
npm install --save-dev jest @babel/plugin-transform-modules-commonjs
Now your error is resolved to check it just by running your test script it should show the test passed as shown below.
npm run test
> twitter@1.0.0 test
> jest
PASS Tests/Services/dummy.test.js
✓ result is true and returns learning js (2 ms)
Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 0 total
Time: 0.464 s, estimated 1 s
Ran all test suites.
"I hope you found this article helpful in configuring Jest tests for ES module code. If you have any feedback, questions or suggestions, feel free to leave a comment below. Don't forget to like and share this post with your colleagues and friends who might find it useful too. Your support means a lot and will help me create more valuable content in the future. Thanks for reading!"